The 30 Best Website Color Schemes to Make Your Website More Compelling
Updated: 2025-04-02 15:00:00
 Skip to content Web Graphic Design Since 2009 Menu Design Freebies Free Classic Fonts Free eCommerce Platforms Shopping Carts Free eCommerce PSD Templates Free Editable Google Docs Lesson Plan Templates Free Open Source Website Templates Free Repeating Pixel Patterns for Photoshop Fonts Dramatic Fonts Food Fonts Number Fonts Psychedelic Fonts Strong Bold Fonts Y2K Fonts Design Inspiration Artist Quotes Graphic Design Magazines Graphic Design Websites Luxury Website Designs Website Design Layout Websites With Dark Backgrounds Templates Free Graphic Design Portfolio Templates Free Dreamweaver Templates Lyric Video Templates for Music Videos What Is Google Slides Plus Templates Design Tips Editor X Website Templates Resume Templates for Web Designers Popular Powerpoint Templates About Contact
Skip to content Web Graphic Design Since 2009 Menu Design Freebies Free Classic Fonts Free eCommerce Platforms Shopping Carts Free eCommerce PSD Templates Free Editable Google Docs Lesson Plan Templates Free Open Source Website Templates Free Repeating Pixel Patterns for Photoshop Fonts Dramatic Fonts Food Fonts Number Fonts Psychedelic Fonts Strong Bold Fonts Y2K Fonts Design Inspiration Artist Quotes Graphic Design Magazines Graphic Design Websites Luxury Website Designs Website Design Layout Websites With Dark Backgrounds Templates Free Graphic Design Portfolio Templates Free Dreamweaver Templates Lyric Video Templates for Music Videos What Is Google Slides Plus Templates Design Tips Editor X Website Templates Resume Templates for Web Designers Popular Powerpoint Templates About Contact
 Skip to content Web Graphic Design Since 2009 Menu Design Freebies Free Classic Fonts Free eCommerce Platforms Shopping Carts Free eCommerce PSD Templates Free Editable Google Docs Lesson Plan Templates Free Open Source Website Templates Free Repeating Pixel Patterns for Photoshop Fonts Dramatic Fonts Food Fonts Number Fonts Psychedelic Fonts Strong Bold Fonts Y2K Fonts Design Inspiration Artist Quotes Graphic Design Magazines Graphic Design Websites Luxury Website Designs Website Design Layout Websites With Dark Backgrounds Templates Free Graphic Design Portfolio Templates Free Dreamweaver Templates Lyric Video Templates for Music Videos What Is Google Slides Plus Templates Design Tips Editor X Website Templates Resume Templates for Web Designers Popular Powerpoint Templates About Contact
Skip to content Web Graphic Design Since 2009 Menu Design Freebies Free Classic Fonts Free eCommerce Platforms Shopping Carts Free eCommerce PSD Templates Free Editable Google Docs Lesson Plan Templates Free Open Source Website Templates Free Repeating Pixel Patterns for Photoshop Fonts Dramatic Fonts Food Fonts Number Fonts Psychedelic Fonts Strong Bold Fonts Y2K Fonts Design Inspiration Artist Quotes Graphic Design Magazines Graphic Design Websites Luxury Website Designs Website Design Layout Websites With Dark Backgrounds Templates Free Graphic Design Portfolio Templates Free Dreamweaver Templates Lyric Video Templates for Music Videos What Is Google Slides Plus Templates Design Tips Editor X Website Templates Resume Templates for Web Designers Popular Powerpoint Templates About Contact Companies have been turning their attention to “synthetic,” AI-driven user testing. However, as convenient as it might seem, it’s dangerous, expensive, and usually diminishes user value. Let’s take a closer look at why exactly it is problematic and how we can argue against it to make a case for UX research with real users. Part of [Smart Interface Design Patterns](https://smart-interface-design-patterns.com) by yours truly.
Companies have been turning their attention to “synthetic,” AI-driven user testing. However, as convenient as it might seem, it’s dangerous, expensive, and usually diminishes user value. Let’s take a closer look at why exactly it is problematic and how we can argue against it to make a case for UX research with real users. Part of [Smart Interface Design Patterns](https://smart-interface-design-patterns.com) by yours truly. Skip to content Web Graphic Design Since 2009 Menu Design Freebies Free Classic Fonts Free eCommerce Platforms Shopping Carts Free eCommerce PSD Templates Free Editable Google Docs Lesson Plan Templates Free Open Source Website Templates Free Repeating Pixel Patterns for Photoshop Fonts Dramatic Fonts Food Fonts Number Fonts Psychedelic Fonts Strong Bold Fonts Y2K Fonts Design Inspiration Artist Quotes Graphic Design Magazines Graphic Design Websites Luxury Website Designs Website Design Layout Websites With Dark Backgrounds Templates Free Graphic Design Portfolio Templates Free Dreamweaver Templates Lyric Video Templates for Music Videos What Is Google Slides Plus Templates Design Tips Editor X Website Templates Resume Templates for Web Designers Popular Powerpoint Templates About Contact
Skip to content Web Graphic Design Since 2009 Menu Design Freebies Free Classic Fonts Free eCommerce Platforms Shopping Carts Free eCommerce PSD Templates Free Editable Google Docs Lesson Plan Templates Free Open Source Website Templates Free Repeating Pixel Patterns for Photoshop Fonts Dramatic Fonts Food Fonts Number Fonts Psychedelic Fonts Strong Bold Fonts Y2K Fonts Design Inspiration Artist Quotes Graphic Design Magazines Graphic Design Websites Luxury Website Designs Website Design Layout Websites With Dark Backgrounds Templates Free Graphic Design Portfolio Templates Free Dreamweaver Templates Lyric Video Templates for Music Videos What Is Google Slides Plus Templates Design Tips Editor X Website Templates Resume Templates for Web Designers Popular Powerpoint Templates About Contact HTML `` is the de facto element we turn to for embedding video content, but it comes with constraints. For example, it downloads the video file linearly over HTTP, which leads to performance hiccups, especially for large videos consumed on slower connections. But with adaptive bitrate streaming, we can split the video into multiple segments at different bitrates and resolutions.
HTML `` is the de facto element we turn to for embedding video content, but it comes with constraints. For example, it downloads the video file linearly over HTTP, which leads to performance hiccups, especially for large videos consumed on slower connections. But with adaptive bitrate streaming, we can split the video into multiple segments at different bitrates and resolutions. Skip to content Web Graphic Design Since 2009 Menu Design Freebies Free Classic Fonts Free eCommerce Platforms Shopping Carts Free eCommerce PSD Templates Free Editable Google Docs Lesson Plan Templates Free Open Source Website Templates Free Repeating Pixel Patterns for Photoshop Fonts Dramatic Fonts Food Fonts Number Fonts Psychedelic Fonts Strong Bold Fonts Y2K Fonts Design Inspiration Artist Quotes Graphic Design Magazines Graphic Design Websites Luxury Website Designs Website Design Layout Websites With Dark Backgrounds Templates Free Graphic Design Portfolio Templates Free Dreamweaver Templates Lyric Video Templates for Music Videos What Is Google Slides Plus Templates Design Tips Editor X Website Templates Resume Templates for Web Designers Popular Powerpoint Templates About Contact
Skip to content Web Graphic Design Since 2009 Menu Design Freebies Free Classic Fonts Free eCommerce Platforms Shopping Carts Free eCommerce PSD Templates Free Editable Google Docs Lesson Plan Templates Free Open Source Website Templates Free Repeating Pixel Patterns for Photoshop Fonts Dramatic Fonts Food Fonts Number Fonts Psychedelic Fonts Strong Bold Fonts Y2K Fonts Design Inspiration Artist Quotes Graphic Design Magazines Graphic Design Websites Luxury Website Designs Website Design Layout Websites With Dark Backgrounds Templates Free Graphic Design Portfolio Templates Free Dreamweaver Templates Lyric Video Templates for Music Videos What Is Google Slides Plus Templates Design Tips Editor X Website Templates Resume Templates for Web Designers Popular Powerpoint Templates About Contact Skip to content Web Graphic Design Since 2009 Menu Design Freebies Free Classic Fonts Free eCommerce Platforms Shopping Carts Free eCommerce PSD Templates Free Editable Google Docs Lesson Plan Templates Free Open Source Website Templates Free Repeating Pixel Patterns for Photoshop Fonts Dramatic Fonts Food Fonts Number Fonts Psychedelic Fonts Strong Bold Fonts Y2K Fonts Design Inspiration Artist Quotes Graphic Design Magazines Graphic Design Websites Luxury Website Designs Website Design Layout Websites With Dark Backgrounds Templates Free Graphic Design Portfolio Templates Free Dreamweaver Templates Lyric Video Templates for Music Videos What Is Google Slides Plus Templates Design Tips Editor X Website Templates Resume Templates for Web Designers Popular Powerpoint Templates About Contact
Skip to content Web Graphic Design Since 2009 Menu Design Freebies Free Classic Fonts Free eCommerce Platforms Shopping Carts Free eCommerce PSD Templates Free Editable Google Docs Lesson Plan Templates Free Open Source Website Templates Free Repeating Pixel Patterns for Photoshop Fonts Dramatic Fonts Food Fonts Number Fonts Psychedelic Fonts Strong Bold Fonts Y2K Fonts Design Inspiration Artist Quotes Graphic Design Magazines Graphic Design Websites Luxury Website Designs Website Design Layout Websites With Dark Backgrounds Templates Free Graphic Design Portfolio Templates Free Dreamweaver Templates Lyric Video Templates for Music Videos What Is Google Slides Plus Templates Design Tips Editor X Website Templates Resume Templates for Web Designers Popular Powerpoint Templates About Contact Premium Library Community Jobs Tools Tutorials Blog Cancel Login Start Free Trial Premium Library Community Developer Jobs Tutorials Tools Blog Login Start Free Trial Table of Contents Key Features to Look for in SEO Software for Agencies Best SEO Software for Agencies Detailed Reviews How to Choose the Best SEO Software for Your Agency Conclusion Blog Web 14 Best SEO Tools for Agencies to Boost Client Results in 2025 Table of Contents Key Features to Look for in SEO Software for Agencies Best SEO Software for Agencies Detailed Reviews How to Choose the Best SEO Software for Your Agency Conclusion 14 Best SEO Tools for Agencies to Boost Client Results in 2025 SitePoint Sponsors Published in SEO SEM  Web  Mar 20, 2025  Updated : Mar 20, 2025 Share this article SitePoint Premium Stay
Premium Library Community Jobs Tools Tutorials Blog Cancel Login Start Free Trial Premium Library Community Developer Jobs Tutorials Tools Blog Login Start Free Trial Table of Contents Key Features to Look for in SEO Software for Agencies Best SEO Software for Agencies Detailed Reviews How to Choose the Best SEO Software for Your Agency Conclusion Blog Web 14 Best SEO Tools for Agencies to Boost Client Results in 2025 Table of Contents Key Features to Look for in SEO Software for Agencies Best SEO Software for Agencies Detailed Reviews How to Choose the Best SEO Software for Your Agency Conclusion 14 Best SEO Tools for Agencies to Boost Client Results in 2025 SitePoint Sponsors Published in SEO SEM  Web  Mar 20, 2025  Updated : Mar 20, 2025 Share this article SitePoint Premium Stay You probably already know that you can use developer tools in your browser to make on-the-spot changes to a webpage — simply click the node in the Inspector and make your edits. But have you tried `document.designMode`? Victor Ayomipo explains how it can be used to preview content changes and demonstrates several use cases where it comes in handy for everything from basic content editing to improving team collaboration.
You probably already know that you can use developer tools in your browser to make on-the-spot changes to a webpage — simply click the node in the Inspector and make your edits. But have you tried `document.designMode`? Victor Ayomipo explains how it can be used to preview content changes and demonstrates several use cases where it comes in handy for everything from basic content editing to improving team collaboration. Skip to content Web Graphic Design Since 2009 Menu Design Freebies Free Classic Fonts Free eCommerce Platforms Shopping Carts Free eCommerce PSD Templates Free Editable Google Docs Lesson Plan Templates Free Open Source Website Templates Free Repeating Pixel Patterns for Photoshop Fonts Dramatic Fonts Food Fonts Number Fonts Psychedelic Fonts Strong Bold Fonts Y2K Fonts Design Inspiration Artist Quotes Graphic Design Magazines Graphic Design Websites Luxury Website Designs Website Design Layout Websites With Dark Backgrounds Templates Free Graphic Design Portfolio Templates Free Dreamweaver Templates Lyric Video Templates for Music Videos What Is Google Slides Plus Templates Design Tips Editor X Website Templates Resume Templates for Web Designers Popular Powerpoint Templates About Contact
Skip to content Web Graphic Design Since 2009 Menu Design Freebies Free Classic Fonts Free eCommerce Platforms Shopping Carts Free eCommerce PSD Templates Free Editable Google Docs Lesson Plan Templates Free Open Source Website Templates Free Repeating Pixel Patterns for Photoshop Fonts Dramatic Fonts Food Fonts Number Fonts Psychedelic Fonts Strong Bold Fonts Y2K Fonts Design Inspiration Artist Quotes Graphic Design Magazines Graphic Design Websites Luxury Website Designs Website Design Layout Websites With Dark Backgrounds Templates Free Graphic Design Portfolio Templates Free Dreamweaver Templates Lyric Video Templates for Music Videos What Is Google Slides Plus Templates Design Tips Editor X Website Templates Resume Templates for Web Designers Popular Powerpoint Templates About Contact Premium Library Community Jobs Tools Tutorials Blog Cancel Login Start Free Trial Premium Library Community Developer Jobs Tutorials Tools Blog Login Start Free Trial Table of Contents Why You Need Future-Ready Tools 1. Brizy AI â AI Website Builder 2. Trafft Booking Software with Game-Changing AI Chatbox 3. Mobirise AI â Free AI Website builder 4. Betheme â Fastest WordPress and WooCommerce Theme 5. Amelia â Booking Plugin 6. MapSVG â Mapping Plugin 7. wpDataTables â WordPress Table Plugin 8. Blocksy â WooCommerce Theme 9. WhatFontis â AI Font Identifier 10. LayerSlider Plugin â Ultimate Creative Tool for WordPress 11. Hongo â Multipurpose Shopify Theme 12. WoodMart â WooCommerce Theme 13. Slider Revolution â Visuals Plugin 14. Essential Grid â WordPress
Premium Library Community Jobs Tools Tutorials Blog Cancel Login Start Free Trial Premium Library Community Developer Jobs Tutorials Tools Blog Login Start Free Trial Table of Contents Why You Need Future-Ready Tools 1. Brizy AI â AI Website Builder 2. Trafft Booking Software with Game-Changing AI Chatbox 3. Mobirise AI â Free AI Website builder 4. Betheme â Fastest WordPress and WooCommerce Theme 5. Amelia â Booking Plugin 6. MapSVG â Mapping Plugin 7. wpDataTables â WordPress Table Plugin 8. Blocksy â WooCommerce Theme 9. WhatFontis â AI Font Identifier 10. LayerSlider Plugin â Ultimate Creative Tool for WordPress 11. Hongo â Multipurpose Shopify Theme 12. WoodMart â WooCommerce Theme 13. Slider Revolution â Visuals Plugin 14. Essential Grid â WordPress Some critics question the agnostic nature of Web Components, with some even arguing that they are not real components. Gabriel Shoyomboa explores this topic in-depth, comparing Web Components and framework components, highlighting their strengths and trade-offs, and evaluating their performance.
Some critics question the agnostic nature of Web Components, with some even arguing that they are not real components. Gabriel Shoyomboa explores this topic in-depth, comparing Web Components and framework components, highlighting their strengths and trade-offs, and evaluating their performance. Have you thought about the security risks WordPress websites face? Anders Johansson explores why they are frequent hacker targets and shares how WordPress SQL injection attacks work and how to remove and prevent them.
Have you thought about the security risks WordPress websites face? Anders Johansson explores why they are frequent hacker targets and shares how WordPress SQL injection attacks work and how to remove and prevent them. UX initiatives are often seen as a disruption rather than a means to solving existing problems in an organization. In this post, we’ll explore how you can build trust for your UX work, gain support, and make a noticeable impact. Part of [Measure UX and Design Impact](https://measure-ux.com/) by yours truly.
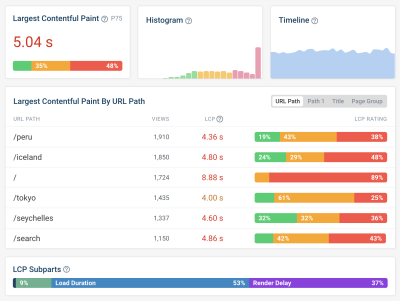
UX initiatives are often seen as a disruption rather than a means to solving existing problems in an organization. In this post, we’ll explore how you can build trust for your UX work, gain support, and make a noticeable impact. Part of [Measure UX and Design Impact](https://measure-ux.com/) by yours truly. Struggling with slow Largest Contentful Paint (LCP)? Newly introduced by Google, LCP subparts help you pinpoint where page load delays come from. Now, in the Chrome UX Report, this data provides real visitor insights to speed up your site and boost rankings. Matt Zeunert unpacks what LCP subparts are, what they mean for your website speed, and how you can measure them.
Struggling with slow Largest Contentful Paint (LCP)? Newly introduced by Google, LCP subparts help you pinpoint where page load delays come from. Now, in the Chrome UX Report, this data provides real visitor insights to speed up your site and boost rankings. Matt Zeunert unpacks what LCP subparts are, what they mean for your website speed, and how you can measure them.